在 AI 時代保護身分識別與存取的 5 種方式
採用橫跨身分識別、端點和網路的全方位深度防禦網路安全性策略,協助貴組織針對未來的機會與挑戰做好準備。
探索、補救和監控任何身分識別或資源的權限風險
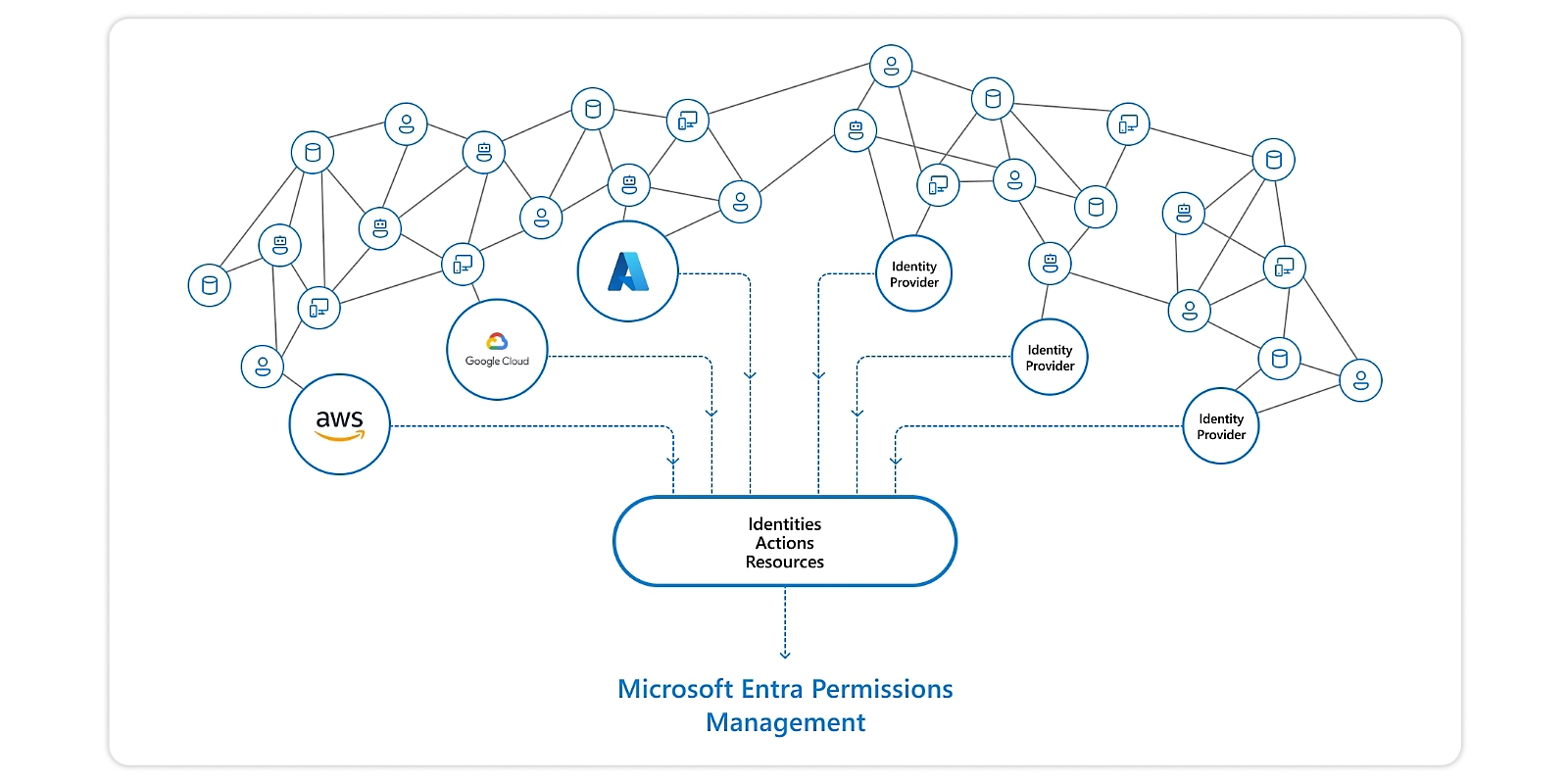
Microsoft Entra 權限管理是一種雲端基礎結構權利管理 (CIEM) 產品,可為 Microsoft Azure、Amazon Web Services (AWS) 和 Google Cloud Platform (GCP) 中的任何身分識別和資源的權限提供全方位可見度和控制能力。
取得全面的可見度
探索每個身分識別可在您的雲端平台上存取哪些資源。
自動化最低權限準則
充分利用情況分析來確保身分識別在適當時機會具備正確的權限。
整合雲端存取原則
在您的雲端基礎結構中實作一致性安全性原則。
增強您的雲端安全性態勢
簡化適用於雲端的 Microsoft Defender 儀錶板中的權限發現,並取得您安全性態勢的中央檢視。
Microsoft Entra Permissions Management
-
權限管理可協助您:
-
- 透過評定身分識別、權限和資源,以多維度的角度檢視您的風險。
- 在整個多雲端基礎結構中持續自動強制執行最低權限原則。
- 透過異常狀況和極端值偵測,防範因誤用和惡意探索權限造成的資料外洩。
- 計費資源是定義為使用計算和記憶體的雲端服務。權限管理支援 Amazon Web Services、Microsoft Azure 和 Google Cloud Platform 中的所有資源,且只需要每個雲端提供者的計費資源授權。深入了解。
-
免費試用 30 天:免費試用權限管理並執行風險評定,在您所有的多雲端基礎結構中識別出最主要的權限風險。
-
直接在適用於雲端的 Microsoft Defender 儀表板中接收解決權限風險的建議。需要授權才能進一步探索權限管理中的補救、管理權限和存取原則選項。
探索 Microsoft Entra 產品系列
運用多雲端身分識別和網路存取產品保護人員、應用程式、資源和裝置之間的連線。
身分識別和存取權管理
-
Microsoft Entra ID (先前稱為 Azure Active Directory)
管理及保護使用者、應用程式、工作負載和裝置。
-
Microsoft Entra ID 控管
保護、監控和稽核對關鍵資產的存取。
-
Microsoft Entra 外部 ID
為客戶和合作夥伴提供對任何應用程式的安全存取。
-
Microsoft Entra Domain Services
在雲端管理您的網域控制站。
全新身分識別類別
-
Microsoft Entra 驗證識別碼
根據開放式標準簽發及驗證身分識別認證。
-
Microsoft Entra 權限管理
管理整個多雲端基礎結構的身分識別權限。
-
Microsoft Entra 工作負載 ID
協助應用程式和服務安全地存取雲端資源。
網路存取
-
Microsoft Entra 網際網路存取
安全地存取網際網路、軟體及服務 (SaaS) 和 Microsoft 365 應用程式。
-
Microsoft Entra 私人存取
協助使用者從任何位置安全地連線到私人應用程式。
常見問題集
-
雲端基礎結構權利管理 (CIEM) 是管理權限的新一代解決方案。CIEM 提供對所有身分識別執行所有動作的可見度、強制執行最低權限準則,以及持續監控所有多雲端中的權限風險。
-
雲端權限給身分識別能夠跨 Amazon Web Services (AWS)、Google Cloud Platform (GCP) 和 Microsoft Azure 對資源執行動作的能力。
-
建置和支援零信任基礎時,最低權限準則是基本支柱。保持最低權限代表僅為身分識別佈建完成日常作業所需的最低權限。考量到跨雲端基礎結構的權限和身分識別會爆炸性增長,您幾乎已經不可能手動強制執行最低權限準則。
-
權限管理目前支援三個主要公用雲端:Amazon Web Services (AWS)、Google Cloud Platform (GCP) 和 Microsoft Azure。




關注 Microsoft