Overview

How it works
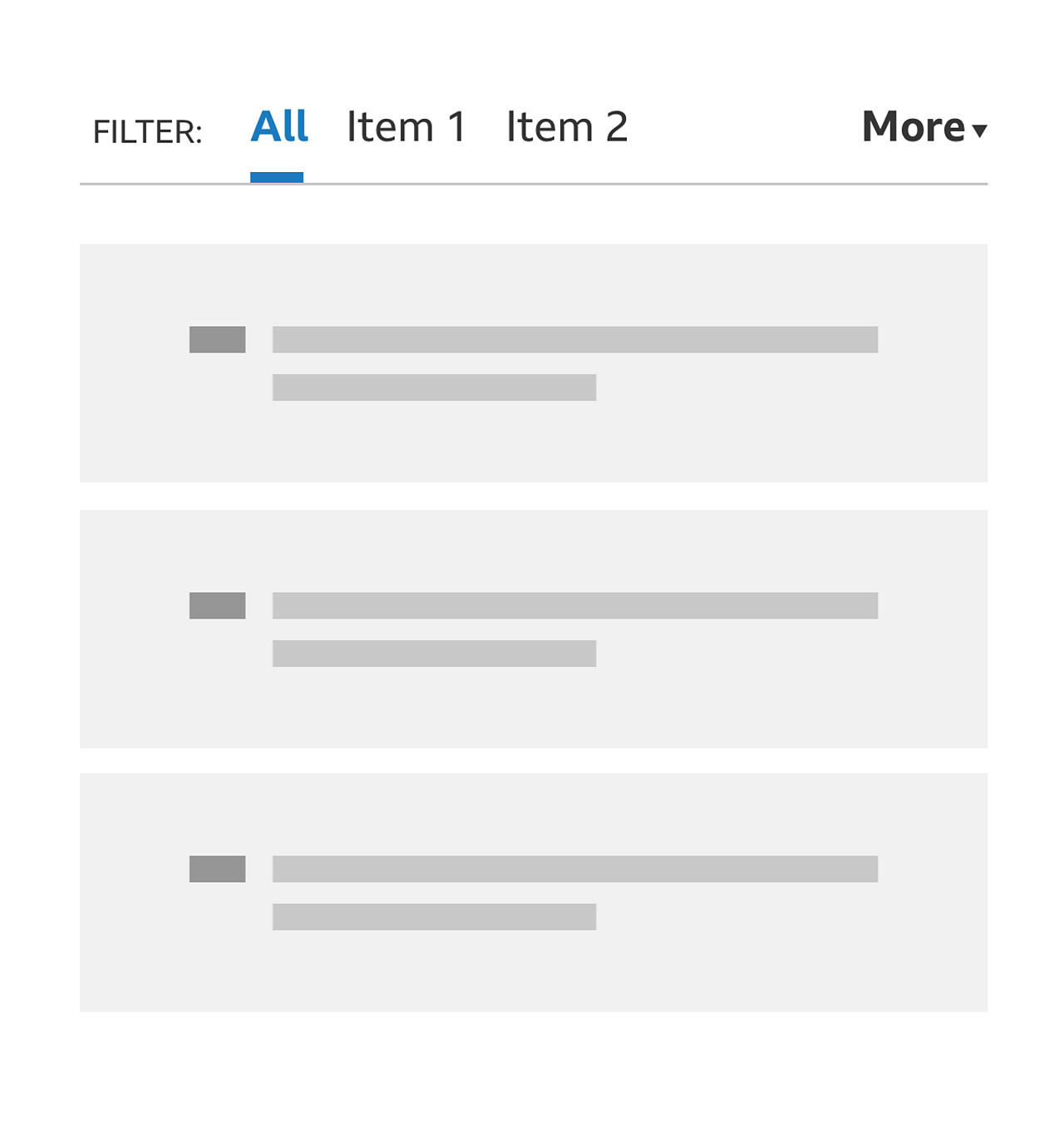
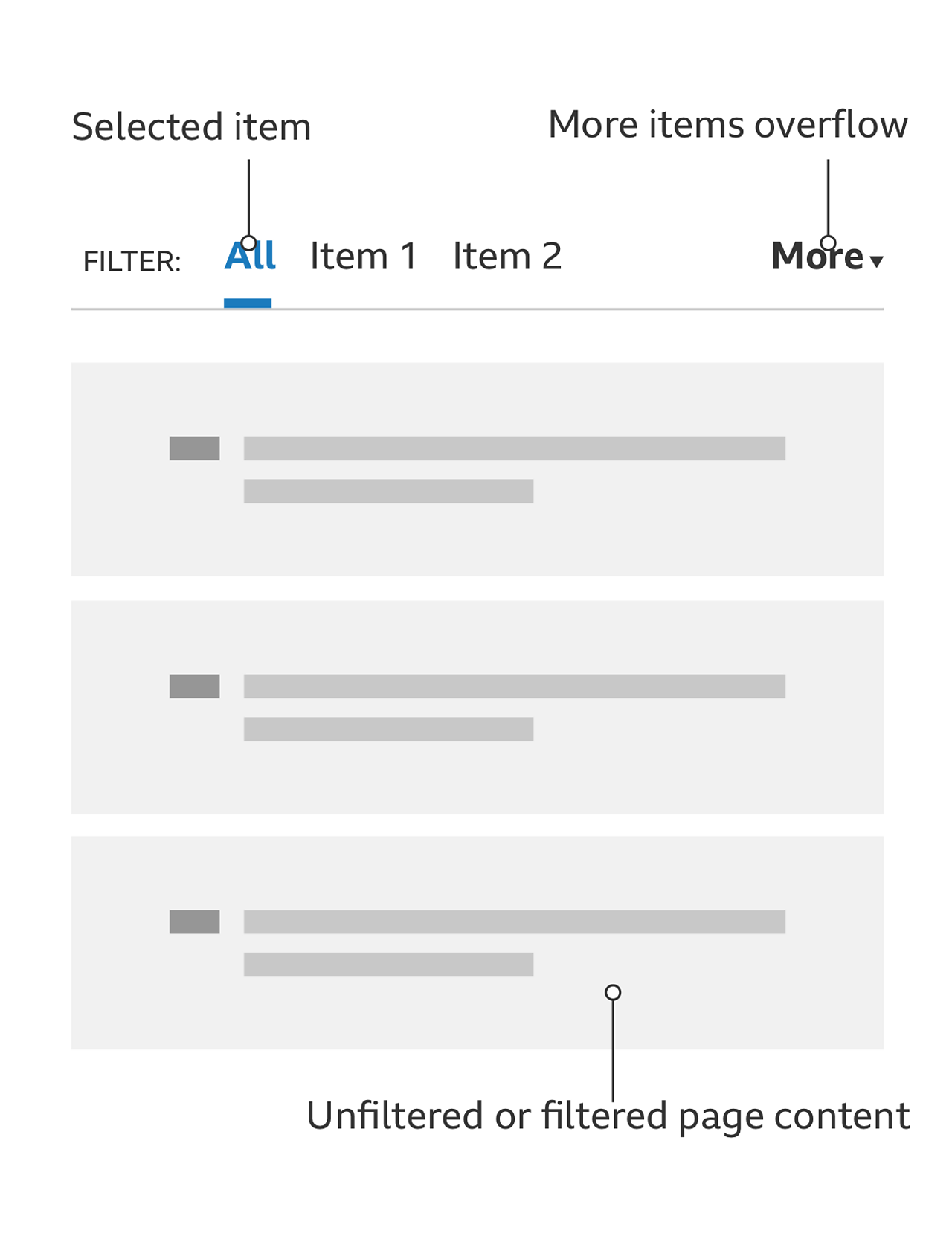
The pattern is made up of different filter choices and an overflow dropdown.
The key part of this design is that filter items are shown when space becomes available. On very small devices and in small containers only the selected filter choice is shown. As more horizontal space becomes available, other choices can be shown. This makes it easy to select a filter.
The following describes how the filter works across devices and capabilities:
By default, all content will be displayed and unfiltered. The 'all' filter item will be selected.

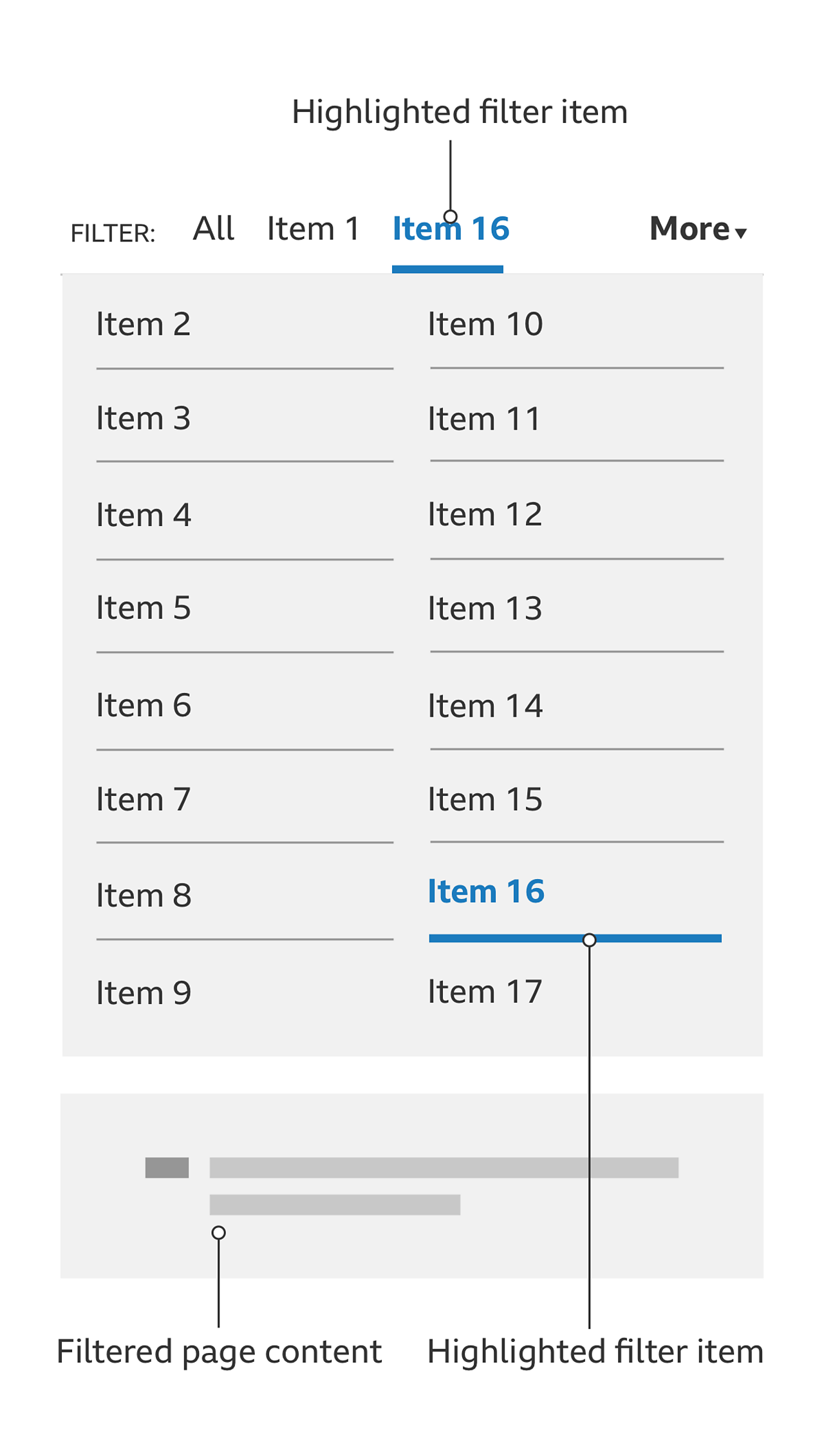
Selecting a filter option will refine the content.
Selecting 'all' will reset the filter to show all available content.
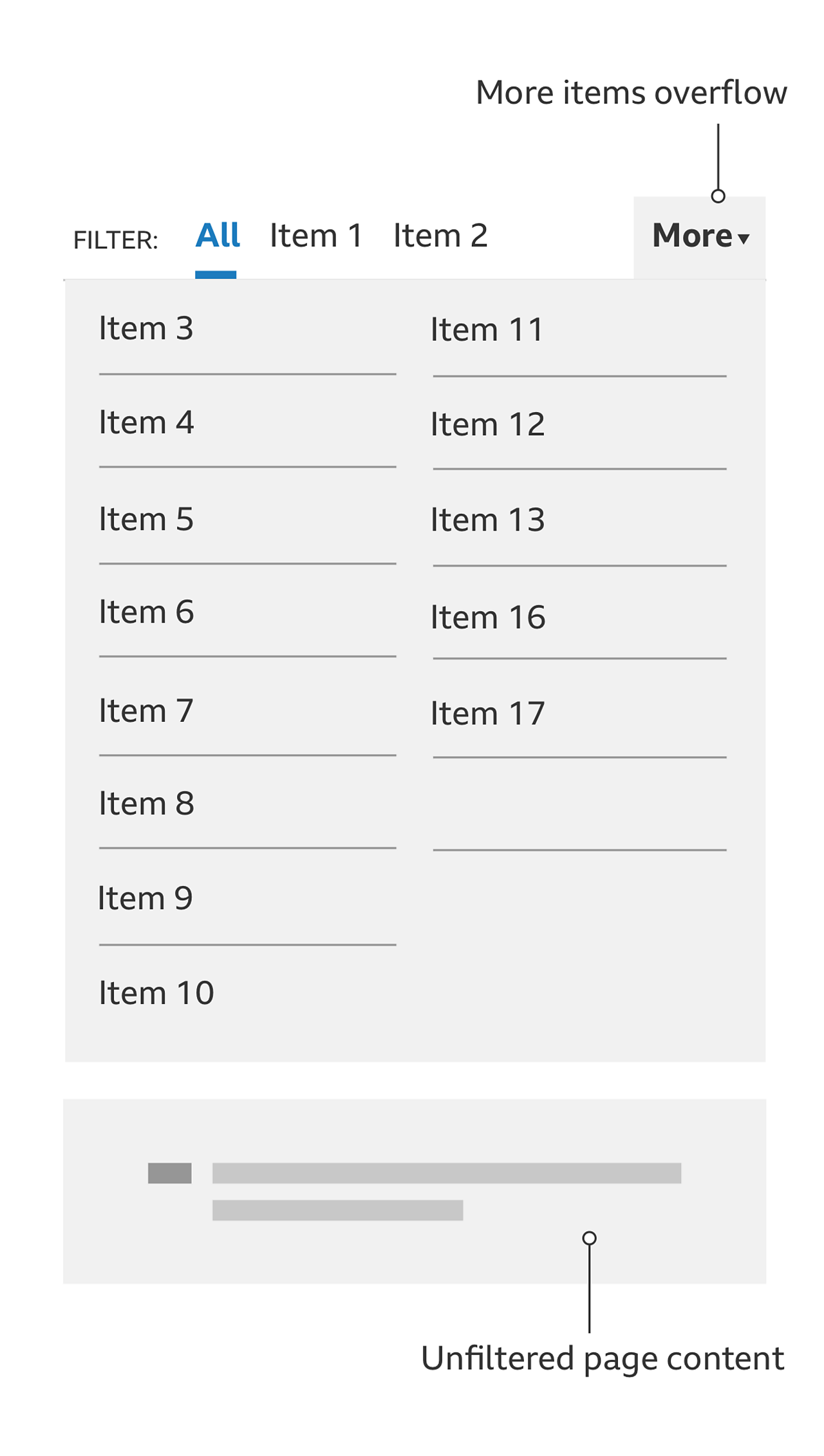
You can view more filter options by selecting the 'more' button. The drop-down will reveal the rest of the available filter options.

An option selected in the overflow dropdown will then appear in the filter when selected. This will replace the last visible filter item on the far right.
If no Javascript is available, the filter functionality should still be possible. We recommend providing links to the filter options as an ordered list.
Rules
Here are the filter rules that must be applied for the most suitable and consistent experience:
- Filters can be used at component or page-level
- It should fill 100% of its container width
- There should be a clear 'filter' label
- It should highlight the option currently selected
- Filter options should be shown whenever space is available
- It should have a 'more' button if more filter options are available
- It should not have a 'more' button if all filter options are displayed
- The 'more' interaction should be fixed to the far right of the filter, visually separating it from the filter options
- If an option from the drop-down has been selected, it should be highlighted

Variations
The filter can also default to a specific filter option if you don't want to show 'all' at once. For example, with football content you might only want to display a single league table at a time, rather than all at once.
The filter is used alongside the BBC Search functionality but it can equally be used in isolation to refine page content like in BBC Sport.
The filter can be used to refine content in page, without a page refresh.
It can also be used as a link to a separate page URL.
Each option has a specific use case and technology implementation, so it's important to consider which would best fit the content and people's expectations.
Pattern in action
This pattern is currently being used by BBC Search and BBC Sport.


